Context
Prompt
"How might you change the way that a person of a student community interacts with a preexisting mobile app or technological service for the better?"
We focused on the pervasive issues of harassment, stalking, and catfishing in online dating apps. Our objective was to design a system that effectively tackles these challenges, promoting a safer and more trustworthy online dating experience.
Solution
SafetyNet is an app where users can connect any dating app such as Hinge or Tinder to load matches and create a profile for upcoming dates.
Core Features: Users can create widgets that will share date details to their chosen emergency contact. During the date, users can quickly and discreetly hold down the widget to send alerts to their emergency contact in uncomfortable and dangerous situations.
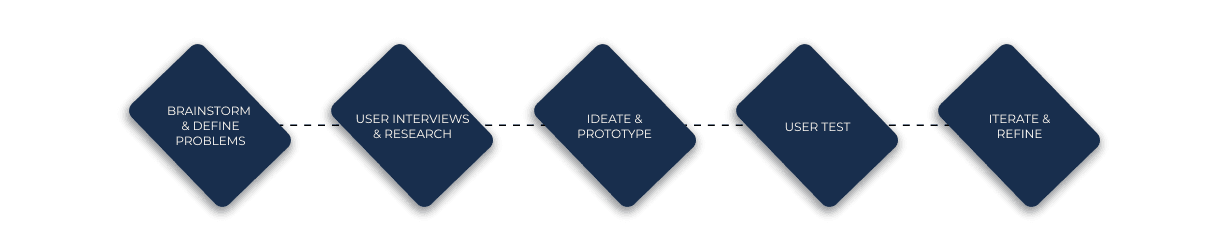
Design process

Defining problems
"14% out of 2000 reported rape cases in 2022 was from first-time date arrangements made through dating apps" - Brigham Young University
Who are we designing for and why?
Our Users
Mainly women and homosexual men aged 18-22 who use various dating apps.
User Goal
To meet potential partners while staying safe when meeting matches in real life.
Pain Points
Women often fear meeting strangers due to the risk of sexual assault or harassment.
Ux research: Surveys and User interviews
We surveyed 28 people with the following questions:
From a scale of very unsafe to very safe, how safe do you find meeting your online matches in person to be?
79% of respondents felt that it is somewhat unsafe or lower, leaving only 21% of participants answering somewhat safe or higher.
In an ambiguous situation where your date is coercing you to do something you are not interested in, what is the first thing that you do?
64% of respondents try to come up with an excuse to leave and 36% call or text their friend to come help them leave the situation.
Have you ever been made to feel unsafe when meeting your date?
36% of respondents said they have been uncomfortable from their date and the most common action they took was to text their friend and try to make an excuse to leave.
Key Insights
96% of users take safety precautions before going on the date
We also identified some of the most common steps that our participants took before meeting their match for the first time:
Make sure to meet their date in a public area
Share their location with their closest friends and let them know they are going on a date
Send update texts to closest friends during the date
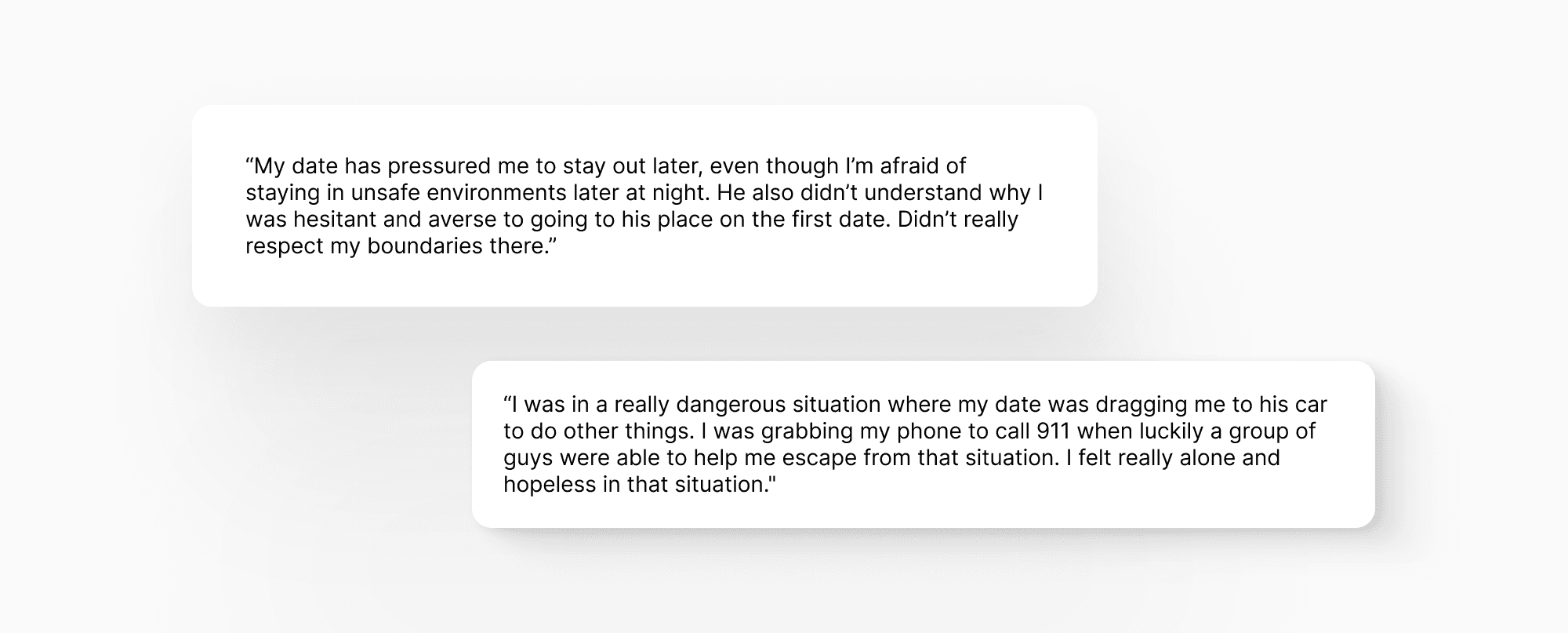
User quotes

Narrowing down on the scope, so what can we provide users in the most extreme and dangerous cases?
Ideation
We concentrated on severe scenarios, such as potential rape or sexual harassment, recognizing that users often feel helpless due to the inability to quickly contact 911 or friends. After exploring different solutions, we decided on a widget system that allows users to discreetly and swiftly reach out to emergency contacts.
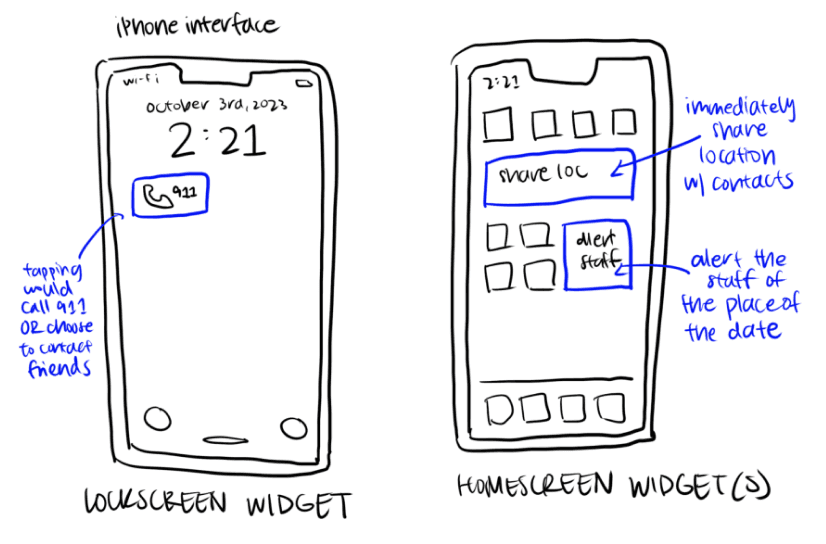
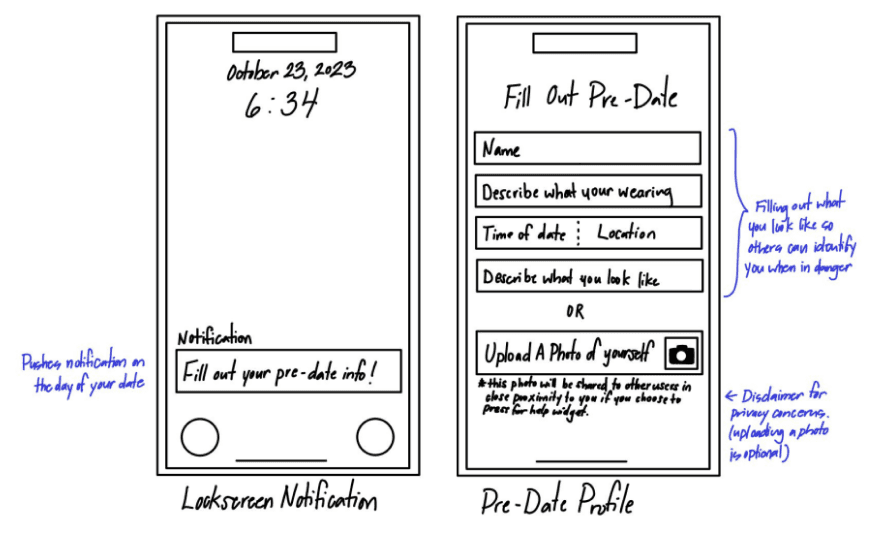
initial paper prototypes




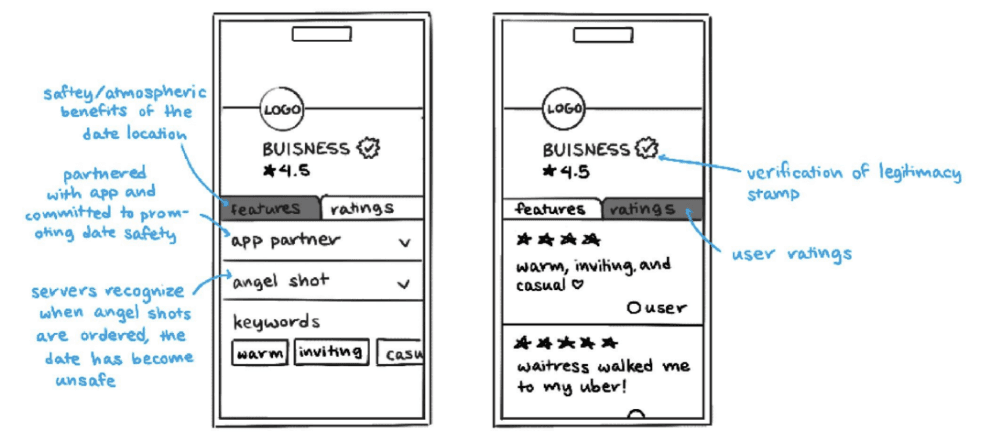
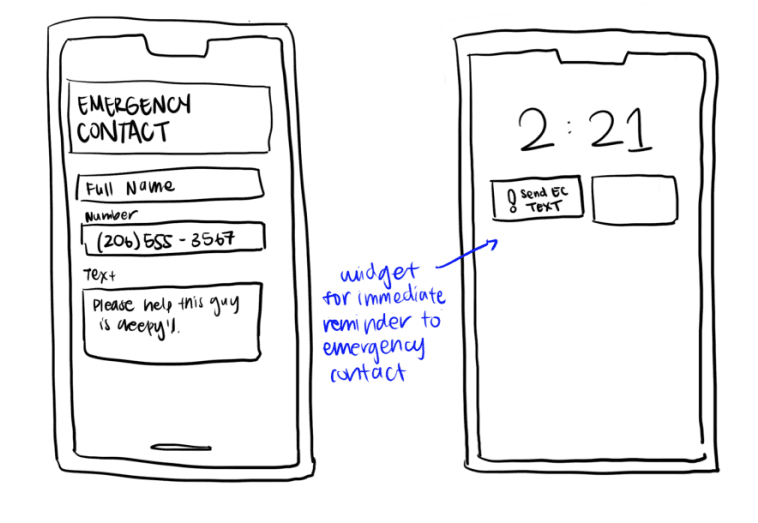
In our first iteration of the low-fidelity wireframe, we included features such as creating a date profile, sending date details to close friends, an emergency widget feature, and a list of partnered and trustworthy restaurant locations. Later on, we underwent a significant redirection.
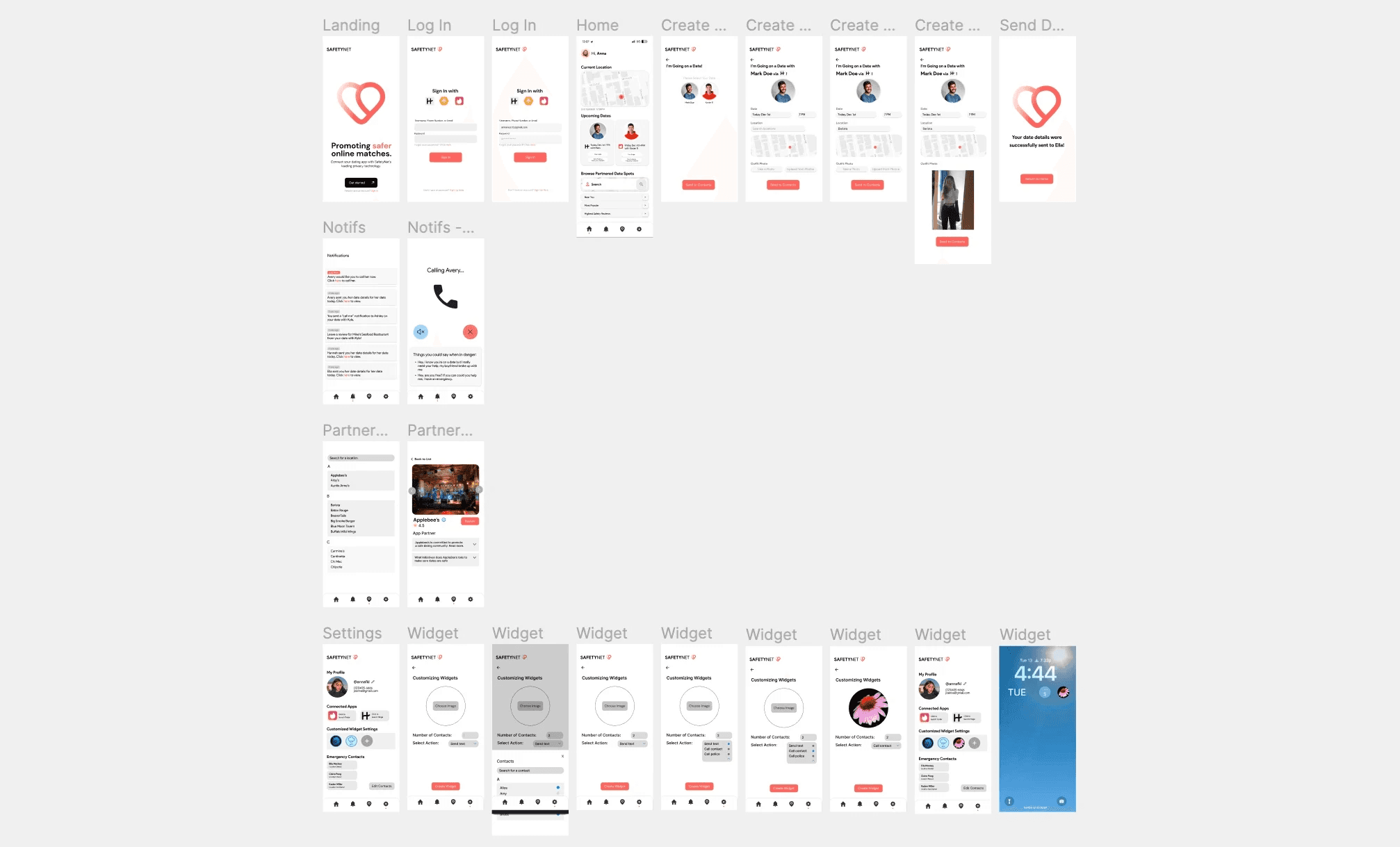
wireframes

User testing: user tests & heuristic evaluation
Throughout our user testing, we underwent some huge changes…
During our user testing phase, we discovered that there were too many different features, and we needed to simplify our product. This was because our initial data collection left us with some skewed understanding of user needs and we needed to flesh out and prioritize the most important user needs.
Through user testing, we learned that some of our features such as the "Verified Restaurants" were ambiguous as we did not integrate sufficient direction cues. In addition, it was unfeasible and unnecessary for mitigating the core problem: safety emergencies when with a date.
We took a step back and connected the "Widget Feature" and "Sending Date Details" into one singular tool for better user experience and simplicity.
Here's when I encountered another problem:
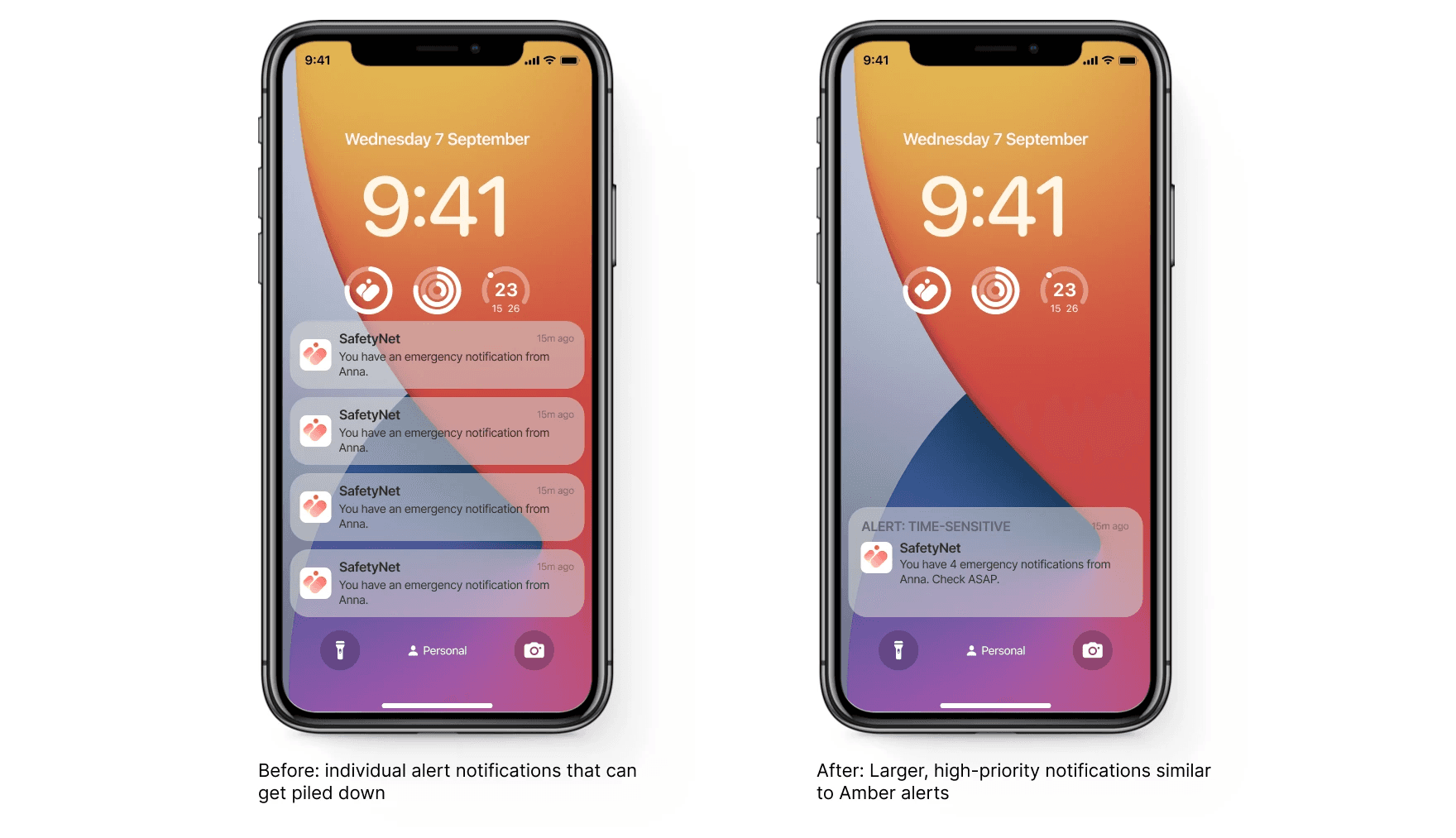
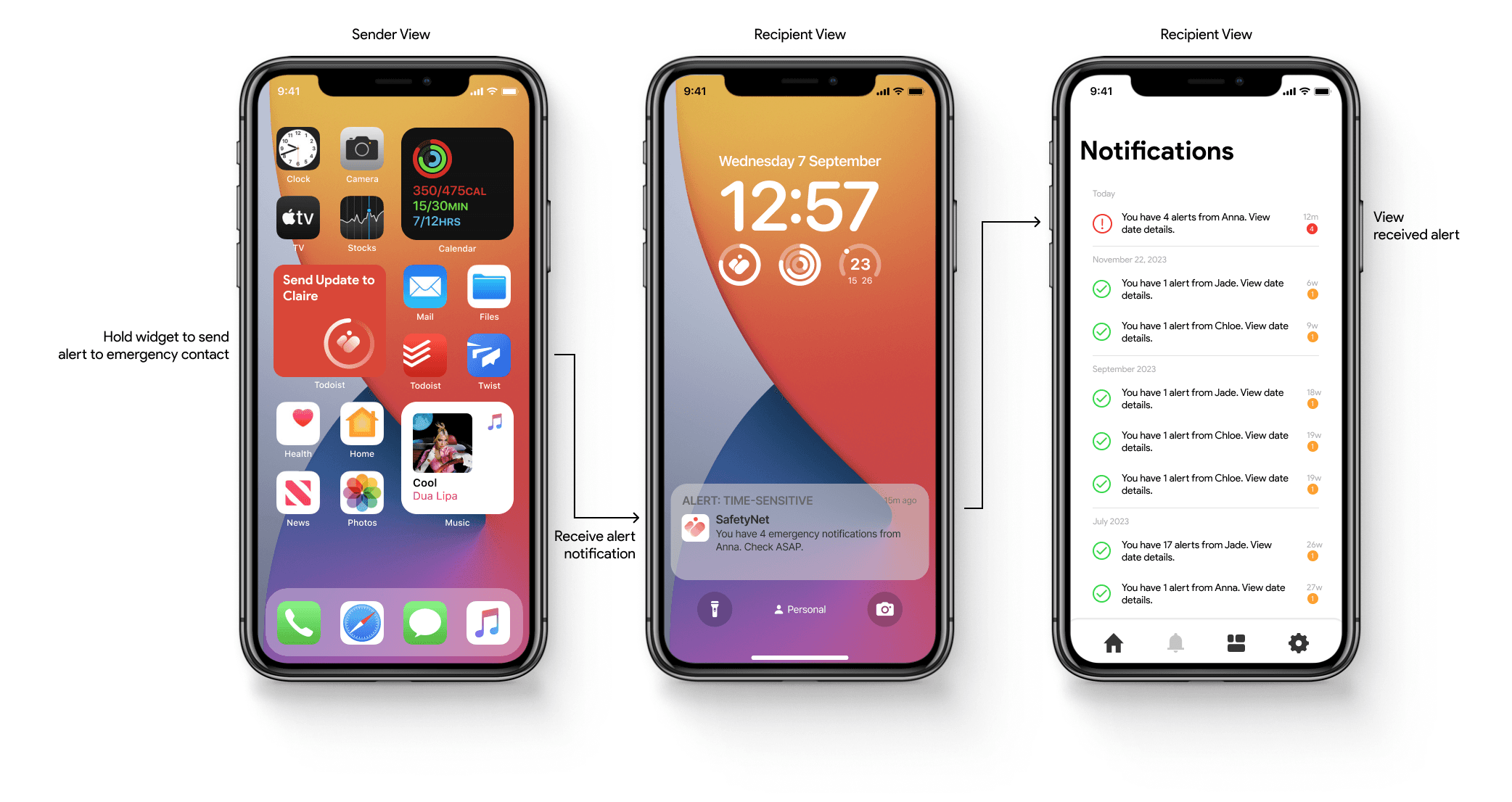
Alert notifications spam
While initially I had tied each sent alert via Widget hold to send an individual reminder, I did not anticipate for the number of received alerts notifications there could be. Given the critical nature of these alerts, I opted to condense all notifications under a larger tag that remains at the top of the screen, ensuring they do not go unnoticed.

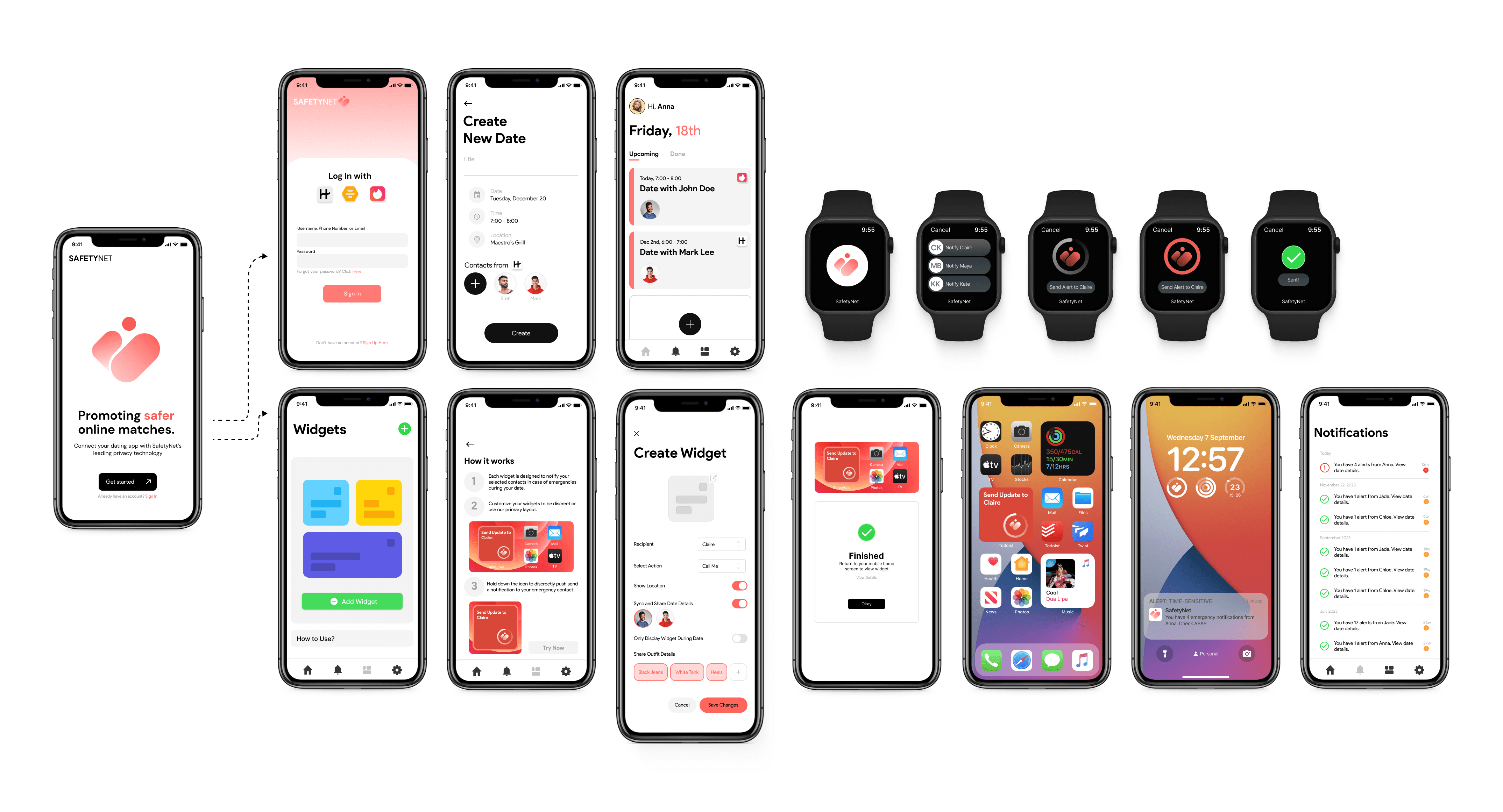
Final Design

Core Experiences
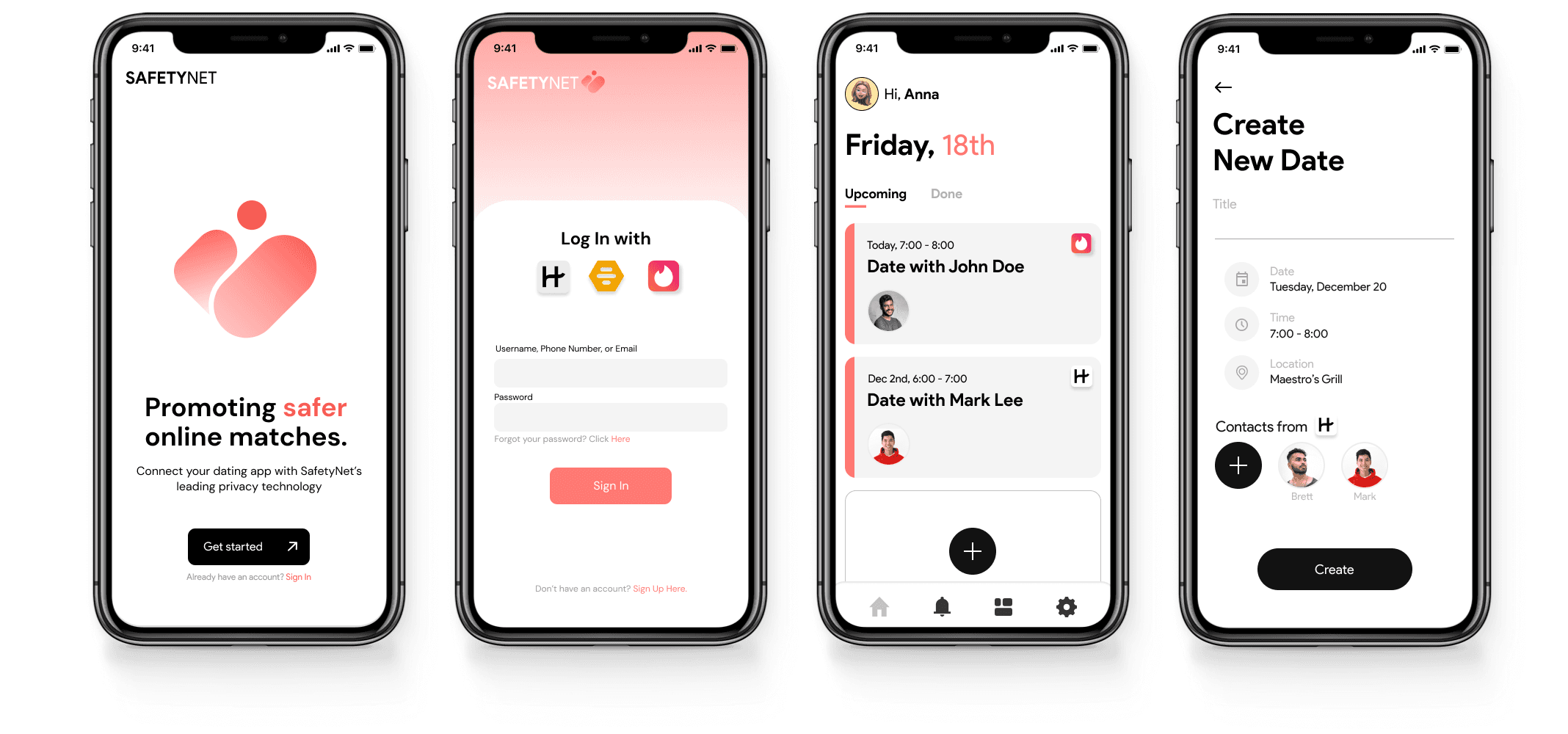
Create Detailed Date Events
Sync contacts from existing dating apps to your SafetyNet account to quickly build date events.

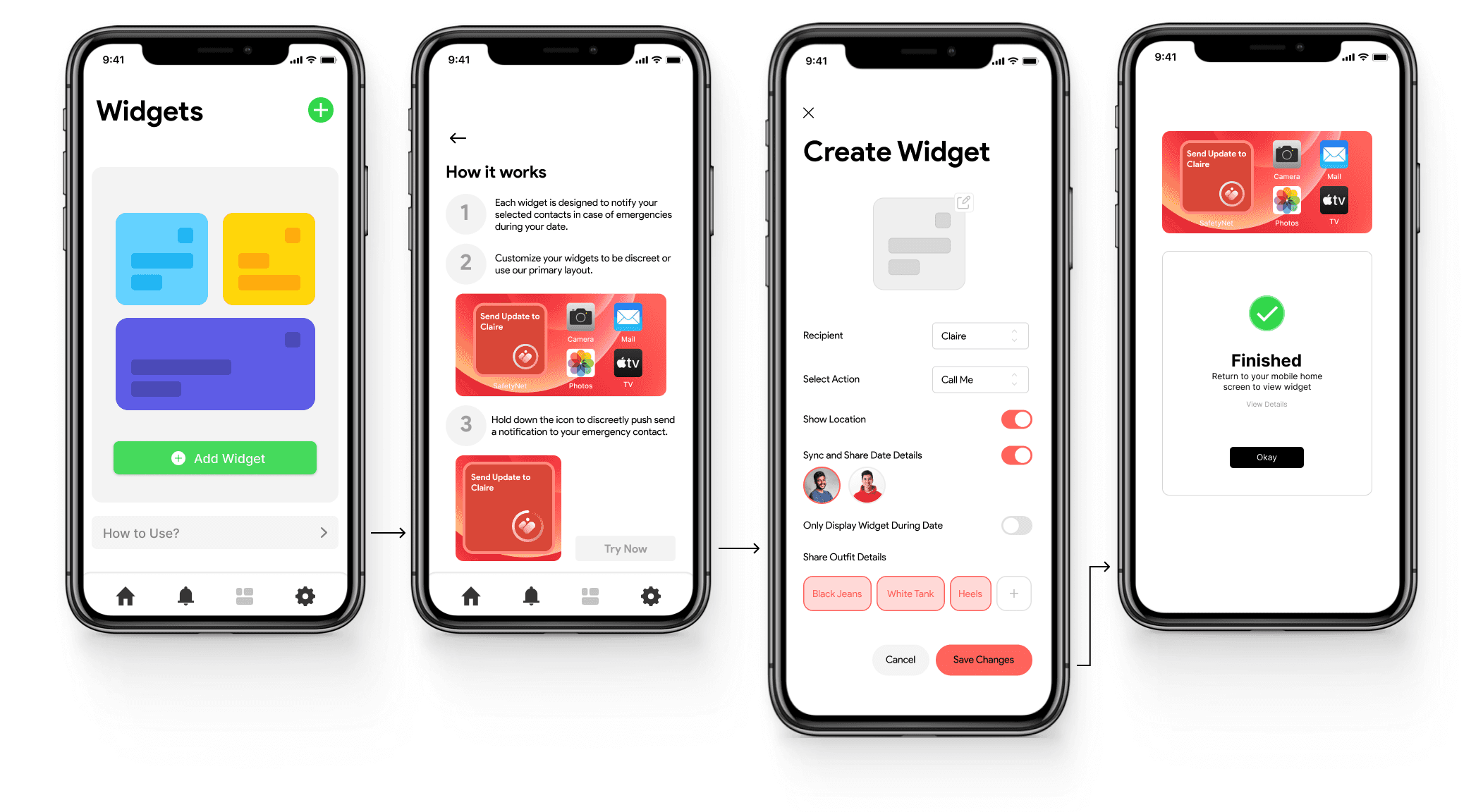
Create Widgets
Sync "Detailed Date Events" with a widget designed to dispatch an emergency alert to specified recipients when the widget is pressed and held for 3 seconds.

Send and Receive Alerts
In unsafe environments, users can hold the widget to send alerts with detailed information to their emergency contacts.

Apple Watch Integration
Our widget feature can be used with Apple Watches and users can quickly hold down the icon to send an alert to emergency contacts.

Reflection
core lessons
Incorporating user feedback at the early stages of the design process is essential, especially for agile and iterative projects like this one. It allows for a sharper focus on critical features by aligning development with user needs and expectations, streamlining the journey from concept to reality more effectively.
Establishing a clear roadmap and asking the right questions during user research is a crucial aspect of the design process. My team and I had many hurdles in this project specifically and we all emphasized how essential it is to guide development towards creating solutions that genuinely resonate with users' needs and experiences.
If we were to do this again…
Extend initial data collection
Our initial data collection left us with some minor insufficient understanding of user needs and we included too many features in our first design phase. This led to unnecessary complexities and a more streamlined approach focusing on the core functionality from the start could have improved usability and saved time.
Alternative method of empirical evaluation
A technology probe was performed to understand how people use our design and to see if it works as intended in the field. However, A/B testing would have allowed us to evaluate specific design changes.
Prioritize user feedback
Prioritizing user feedback earlier in the design process could refine the focus on essential features. Further, exploring partnerships with dating apps for integrated safety features could enhance the product's reach and effectiveness.


